- เขียนโดย M154
- หมวด: Page Builder
- ฮิต: 640
การดึงข้อมูลจาก Article ส่วนอื่นๆ โดยใช้ Articles
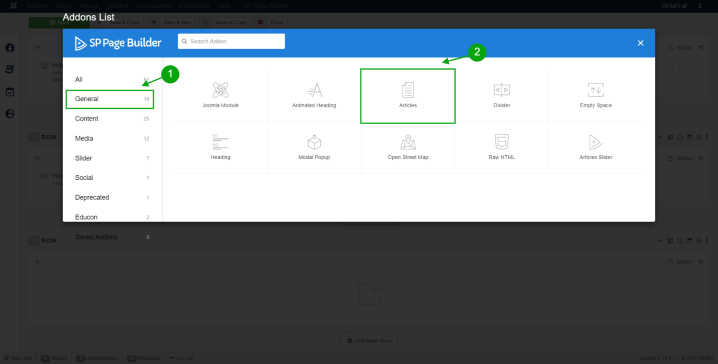
- เพิ่ม Addon แล้วเลือก General >> Articles

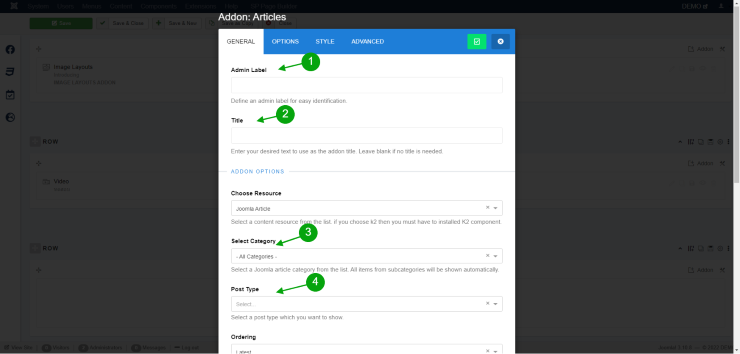
เลือกหมวด General แล้วเลือก Article เพื่อดึงข้อมูล Content Article มาแสดงผล - การกำหนด Article สามารถกำหนดชื่อหัวข้อที่ Title และสำหรับการกำหนดให้ดึงข้อมูลจากหน้า Article อื่นๆ ได้โดยเลือก Select Catagory แล้วกำหนดรูปแบบที่ต้องการ

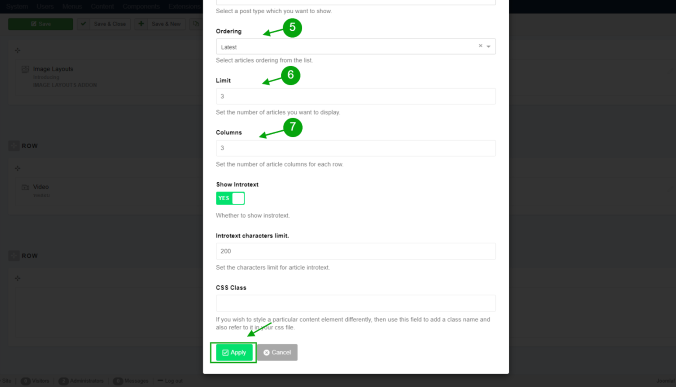
การตั้งค่าใช้งาน Article สามารถกำหนดเลือกใช้ Category ให้ดึงข้อมูลออกมาได้ - ส่วนนี้จะส่วนการกำหนดการแสดงผลของ Article ที่แสดงว่าจะให้ดึงข้อมูลจำนวน กี่ Aricle และจะใช้ข้อมูลล่าสุดหรือข้อมูลย้อนหลัง เมื่อกำหนดเรียบร้อยแล้ว กด Apply เพื่อบันทึกข้อมูล

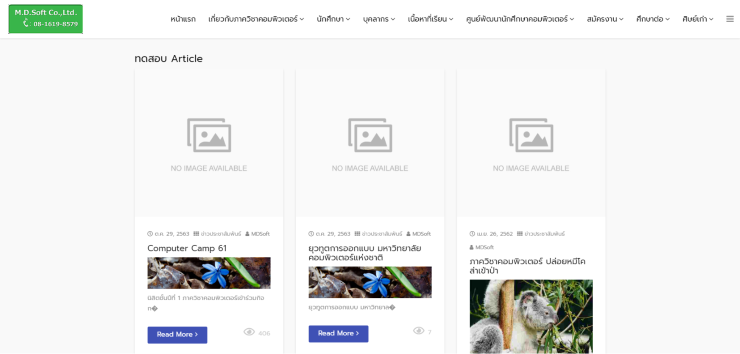
สามารถกำหนดการแสดงผลว่าจะดึงข้อมูล Article มาแสดงสูงสุดได้ - เมื่อ Save แล้ว กด Preview เพื่อดูตัวอย่างบนหน้าเว็บไซต์ ก็จะแสดงผล Article ที่ทำการดึงข้อมูล Article จากเมนูอื่นๆมาแสดงผลที่หน้านี้

- เขียนโดย M154
- หมวด: Page Builder
- ฮิต: 683
การเพิ่มวิดิโอจากภายในและภายนอก
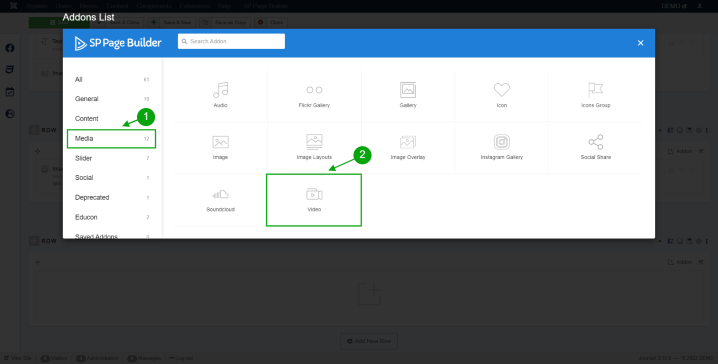
- ทำการเลือก addon ที่ชื่อว่า Video โดยเลือก Media >> Video

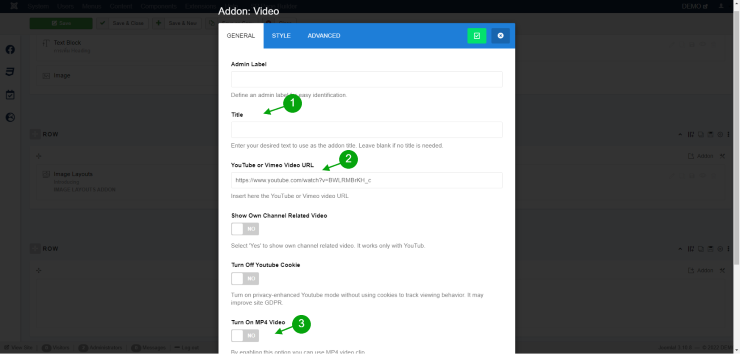
การเพิ่ม Video บน Page สามารเข้าได้จาก media - ส่วนของ Video สามารถระบุชื่อ Title และนำลิงค์วิดโอจาก Youtube แนบเข้าแสดงผลได้ หรือ จะอัปโหลดวิดิโอเพิ่มเข้าไปได้เช่นกัน

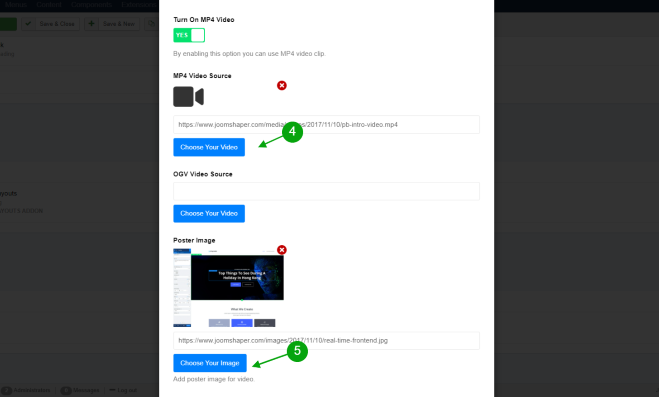
สามารถที่ดึงวิดิโอจาก Youtube มาแสดงบนหน้าเว็บไซต์ - กรณีที่ต้องการอัปโหลดวิดิโอเลือก Turn on MP4 Video เพื่อทำการตั้งค่า Video โดยสามารถอัพโหลดข้อมูล และ เลือกหน้าปกสำหรับวิดิโอนี้

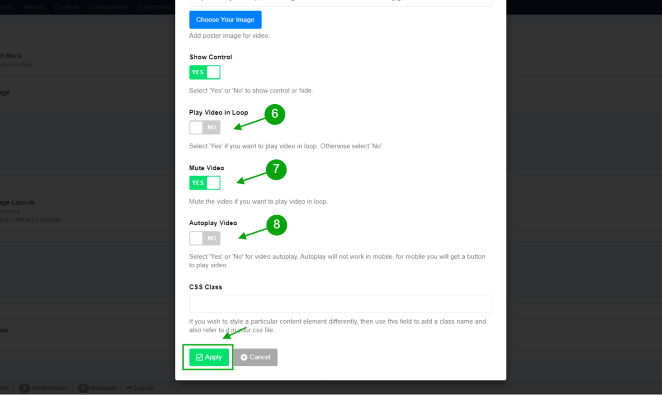
การอัปโหลดวิดิโอ ต้องทำการเปิด Turn on mp4 ก่อนถึงจะทำการอัปโหลดวิดิโอาส่วนตัวได้ - ตรงส่วนนี้สามารถที่จะกำหนดให้วิดิโอวนซ้ำ ปิดเสียง หรือ ให้เล่นวิดิโออัตโนมัติได้ หลังจากนั้นกด Apply เพื่อบันทึกข้อมูล

สามารถกำหนดการตั้งวนซ้ำ ปิดเสียง และ เล่นอัตโนมัติของวิดิโอได้ - เมื่อกด Save Page สามารถกด preview เพื่อดูตัวอย่างบนหน้าเว็บไซต์ได้

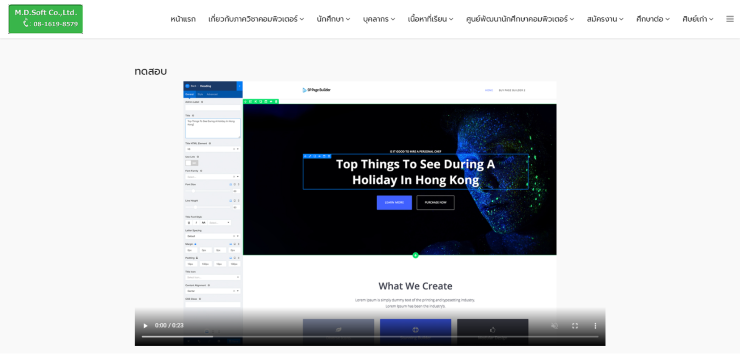
สามารถดู Preview เพื่อตรวจสอบตัวอย่างหน้าเว็บไซต์ - ตัวอย่างการแสดงผล Video บนหน้าเว็บไซต์โดยใช้ addon

- เขียนโดย M154
- หมวด: Page Builder
- ฮิต: 691
การจัด layout รูปภาพด้วย Image Layout
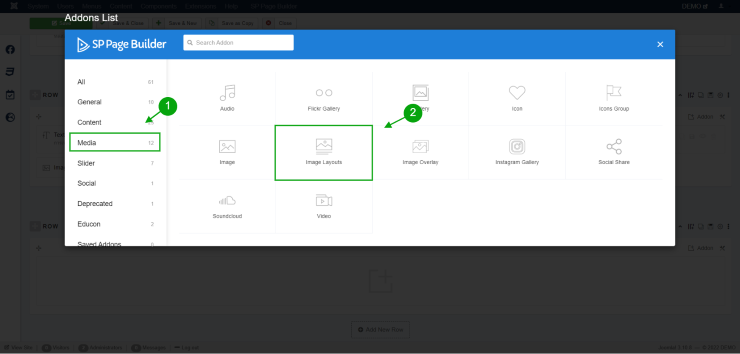
- เพิ่ม Addon โดย Media >> Image Layout

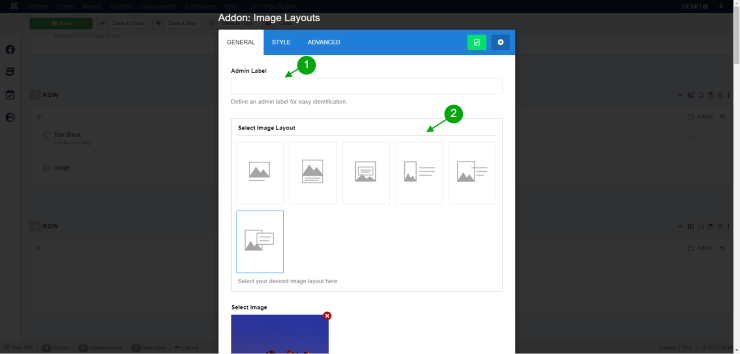
การเพิ่มส่วนเสริม Image layout โดยเลือกที่หมวด Media - ระบุชื่อของ Title แล้วเลือกรูปแบบ Layout ของรูปภาพ ตามลักษณะงานที่ต้องการ

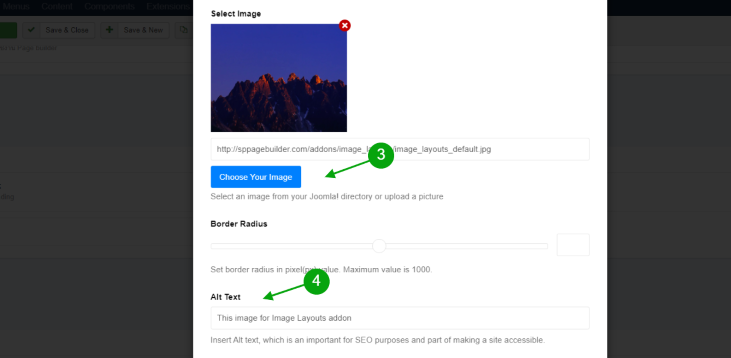
การกำหนด Image layout เพื่อตั้งค่าให้เหมาะกับการใช้งาน - สามารถที่จะอัปโหลดรูปภาพ และกำหนดชื่อ alt text สำหรับทำ SEO

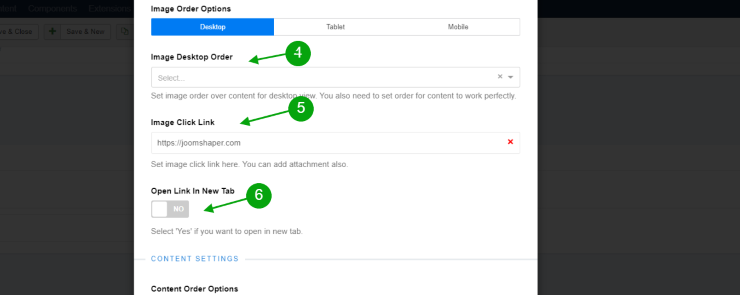
การกำหนด Image layout เพื่ออัปโหลดรูปภาพ และกำหนด SEO - สามารถ กำหนด ลิงค์เชื่อมบนรูปภาพ และ ตั้งค่าให้ขึ้น New tab เมื่อกดที่รูปภาพหรือไม่

สามารถตั้งค่าลำดับของรูป ลิงค์เชื่องโยง ได้ - ส่วนนี้จะเป็นส่วนที่กำหนด ขนาด ตำแหน่ง ของตัว Layout รูปภาพ

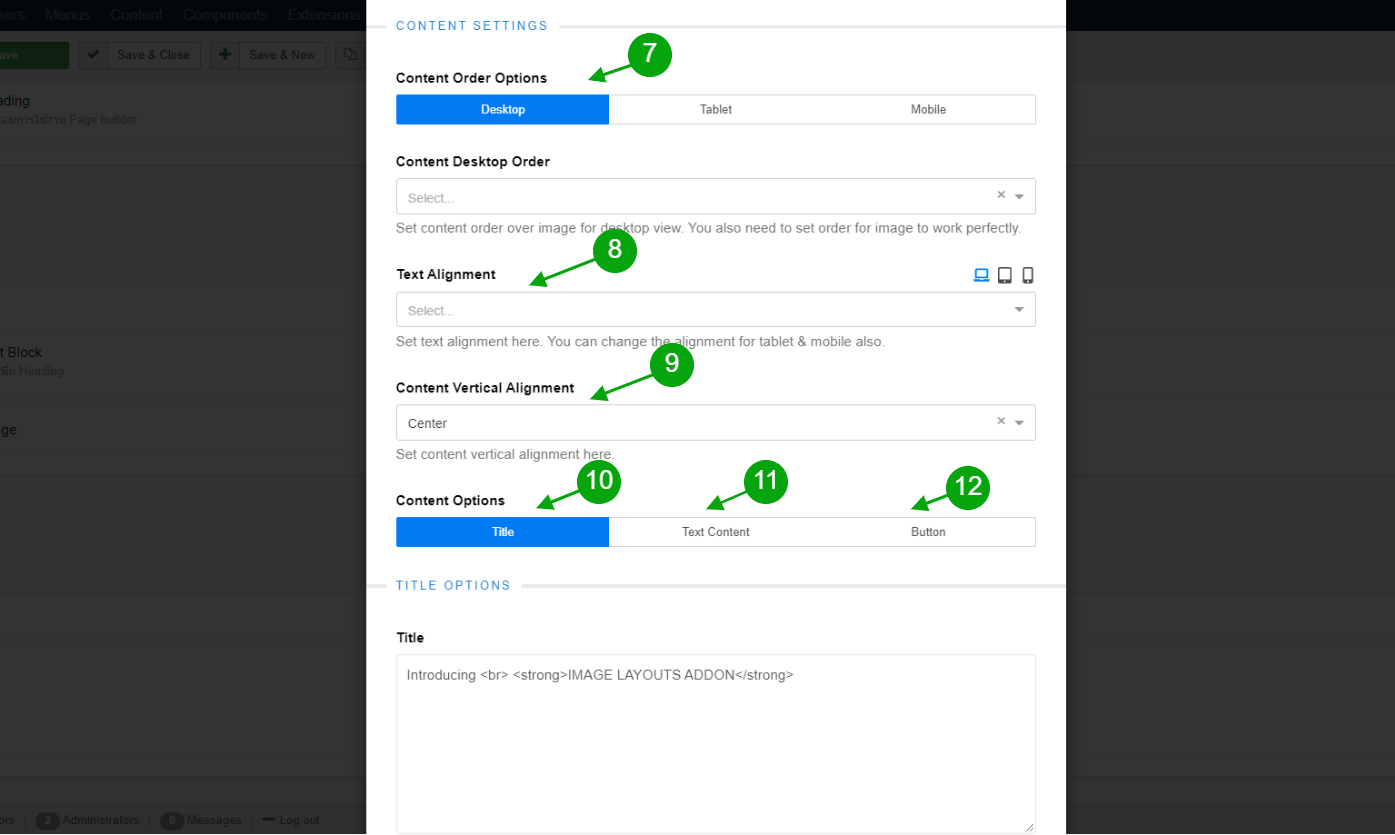
สามารถกำหนดและตั้งค่าของรูปแบบของ Image layout ได้ที่หัวข้อนี้
คำอธิบายรายละเอียดข้อมูลของการตั้งค่า Image layout
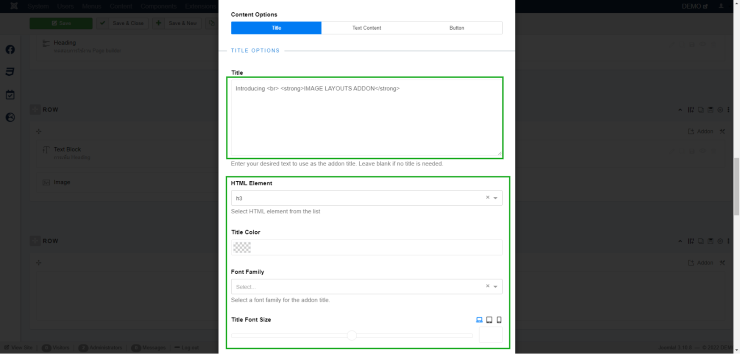
1.Admin label 2.Select image layout 3.Choose your image 4.Image desktop order 5.Image Click link 6. Open link in new tab 7. Content order option 8.Text Alignment 9.Content Vectical Alignment 10.Content options 11.Text content 12.Button - ส่วนของ Title เป็นกำหนดชื่อของของรูปภาพที่จะแสดงบนหน้าเว็บไซต์ สามารถปรับตำแหน่ง ขนาดรูปแบบฟอนด์ และสีของข้อความได้

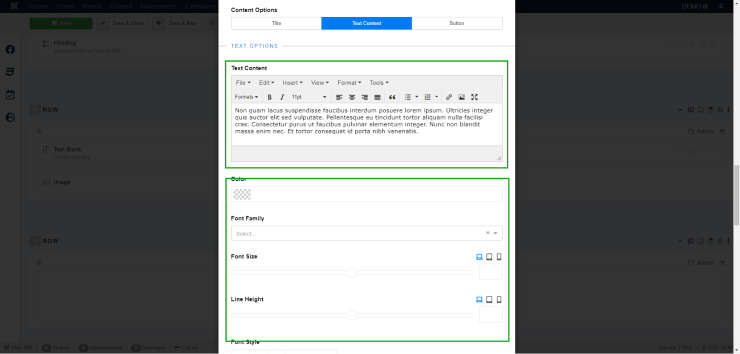
กำหนดส่วนที่ระบุชื่อและข้อความของรูปภาพที่แสดงบนหน้าเว็บ - Text content เป็นข้อความย่อที่จะปรากฏบน Layout สามารถกำหนดรูปแบบ ขนาด สีของข้อความได้

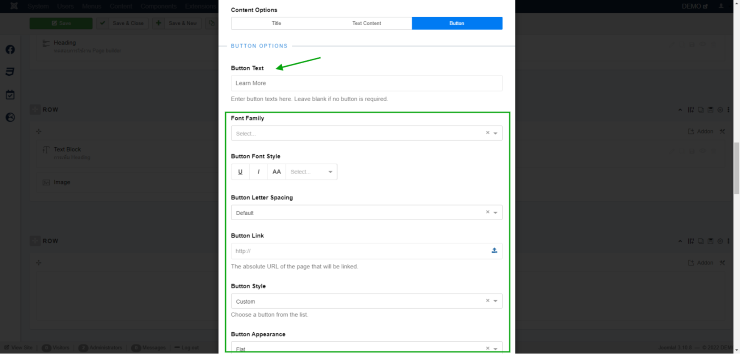
สามารถระบุข้อความที่จะให้แสดงบนหน้าเว็บ - Button ส่วนนี้จะเป็นปุ่มสำหรับใช้งาน สามารถเชื่อมโยงไปยังลิงค์ต่างๆ รวมถึงปรับขนาด สี พื้นหลังของตัวปุ่มได้

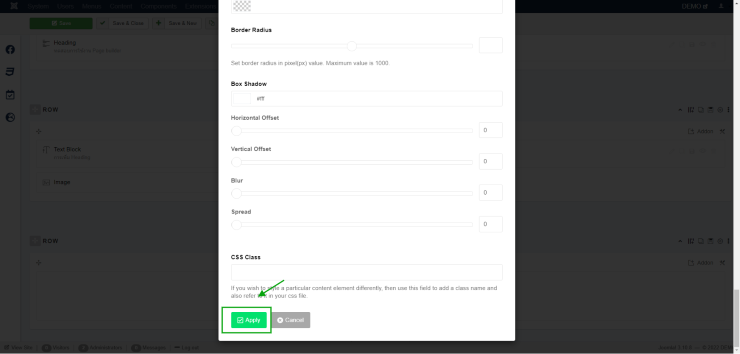
การตั้งค่าของ Button สามารถกำหนดสีและพื้นหลัง - หลังจากระบุข้อมูลรายละเอียดครบถ้วนแล้ว กด Apply เพื่อบันทึกข้อมูล

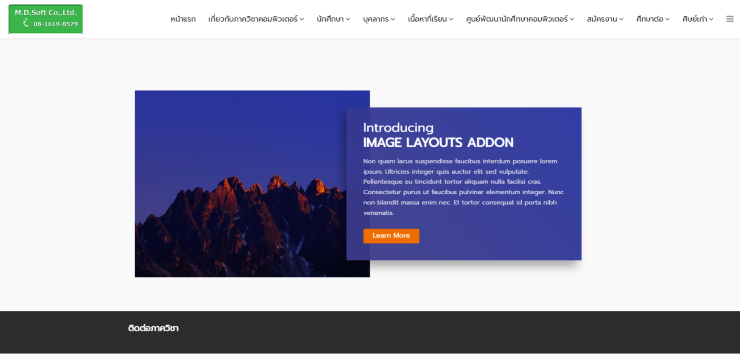
กดบันทึก Apply เพื่อบันทึกข้อมูลการตั้งค่า - เมื่อกด Preview บนหน้าเว็บไซต์จะแสดง Layout ตามที่กำหนดลักษณะดังนี้

- เขียนโดย M154
- หมวด: Page Builder
- ฮิต: 679
การเพิ่มรูปภาพด้วย Image
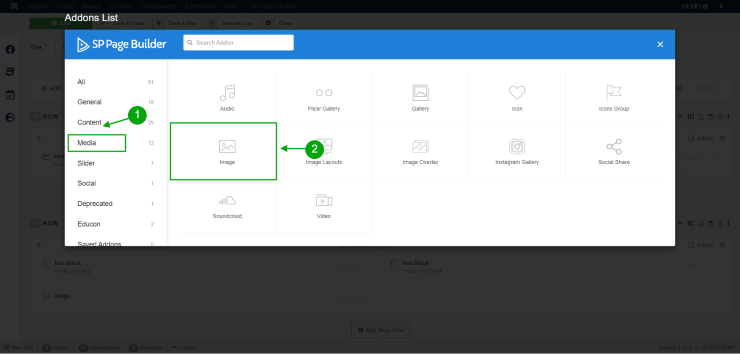
- สามารถเพิ่มรูปภาพได้ โดยเลือก Addon >> Media >> image

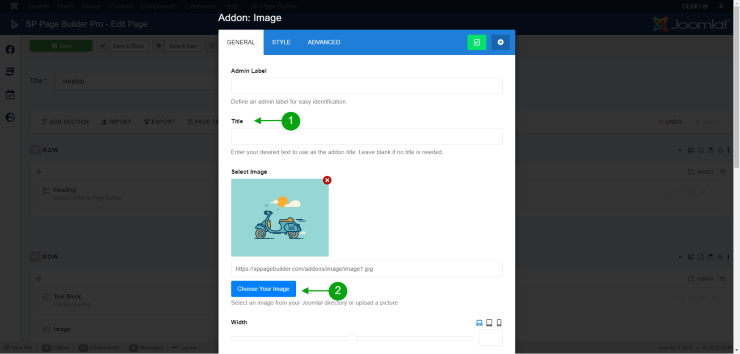
การเลือกใช้ Image สามารถเข้าได้ที่หมวด Media แล้วเลือก Image - กำหนดรายละเอียดข้อมูลให้ครบถ้วนของรูปภาพ แล้วกด Apply เพื่อบันทึก

การตั้งค่า Image สามารถกำหนดหัวเรื่องขนาด เส้นขอบ และลิงค์เชื่อมโยงได้

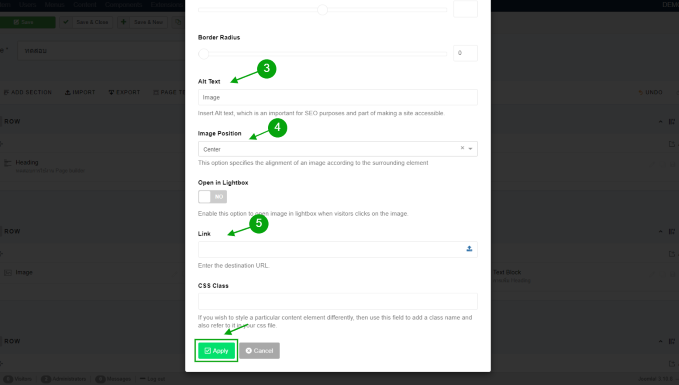
กำหนดหัวข้อ การจัดวาง และเพิ่มลิงค์
คำอธิบายรายละเอียดของ Image addon
1.Title ระบุหัวข้อชื่อรูปภาพ 2.Choose your image อัปโหลดรูปภาพที่ต้องการ 3.Alt text ข้อความใต้ภาพ 4.Image position กำหนดตำแหน่งการวางของรูปภาพ 5.Link การกำหนดลิงค์เชื่อมโยงภายนอกหรือภายในเว็บไซต์ - กด preview เพื่อดูตัวอย่างบนหน้าเว็บไซต์ได้

- เขียนโดย M154
- หมวด: Page Builder
- ฮิต: 613
การเพิ่มข้อความด้วย Text Block
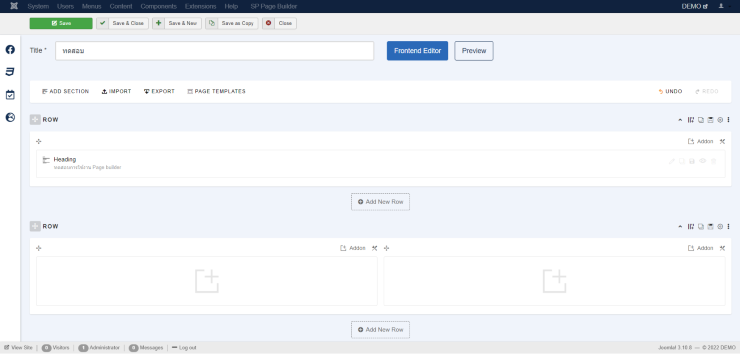
- สร้าง Row ตามที่ต้องการ ตัวอย่างนี้ ได้ทำการเลือก Row แบบ 2 คอลลัม

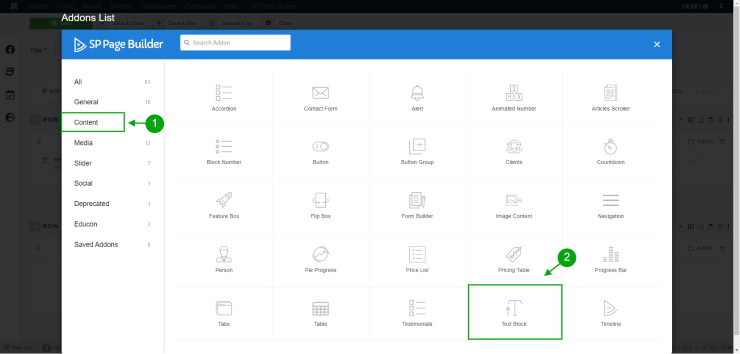
สร้าง Row แล้วกำหนดแบ่งตามความต้องการ เพื่อเพิ่ม Text block - เลือก Addon >> Content >> Text block

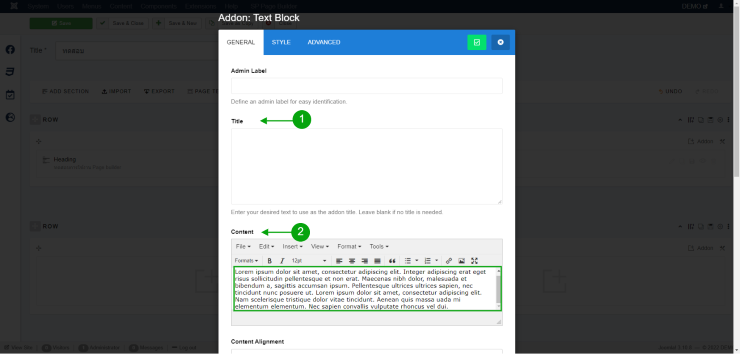
เลือกหมวด Content แล้ว เลือก Text Block - กำหนดหัวข้อได้ที่ Title และ ข้อความรายละเอียดข้างใต้หัวข้อ บนส่วนของ Content

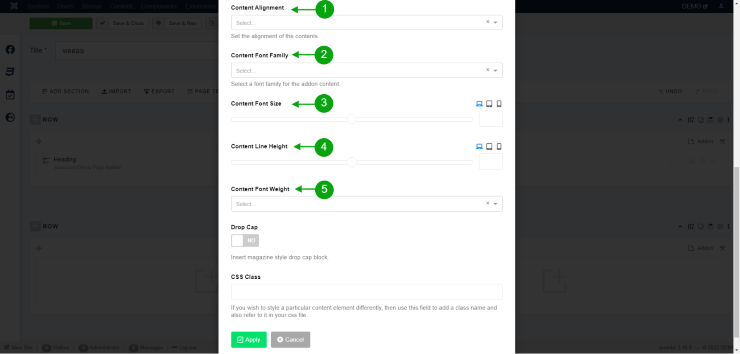
การตั้งค่า Text Block สามารถกำหนดรูปแบบ ขนาด ความหนา ของตัวอักษรได้ - สามารถจัดการตัวอักษรได้ ตั้งแต่ ฟอร์ตตัวหนังสือ ขนาด ความหนา ความกว้างระยะห่างของตัวอักษร

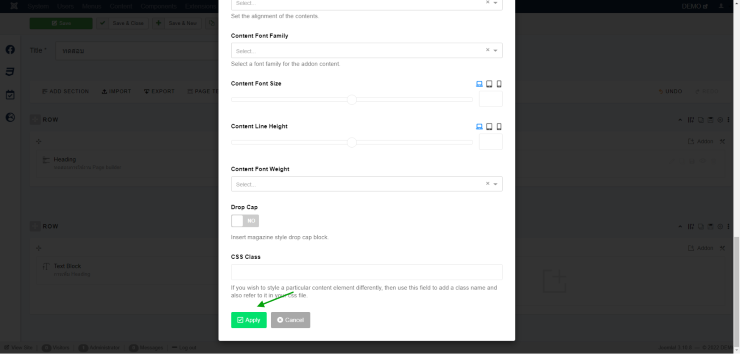
สามารถกำหนดสี และ ระยะห่าง ของตัวอักษรได้
รายละเอียดคำอธิบายของการปรับขนาด Font
1.Content alignment กำหนดการจัดวางตัวอักษร 2.Content font family กำหนดรูปแบบของตัวอักษร 3. Content font size กำหนดขนาดของตัวอักษร 4.Content line height กำหนดความสูงของตัวอักษร 5.Content fonts weight กำหนดความกว้างของตัวอักษร - กด Apply เมื่อต้องการบันทึกข้อมูล

กด Apply เพื่อบันทึกข้อมูลของ Text Block - กด Preview เพื่อแสดงตัวอย่างการจัดหน้า