การจัด layout รูปภาพด้วย Image Layout
- เพิ่ม Addon โดย Media >> Image Layout

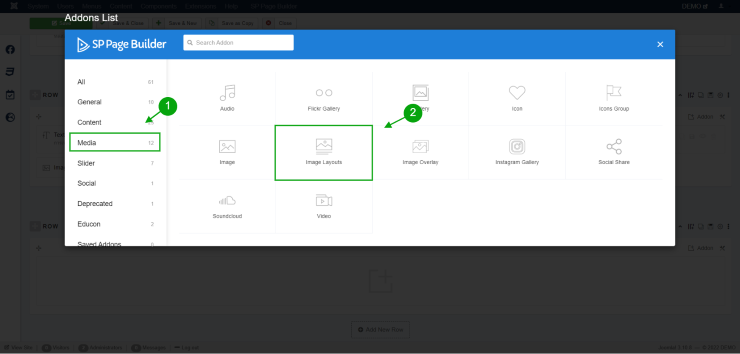
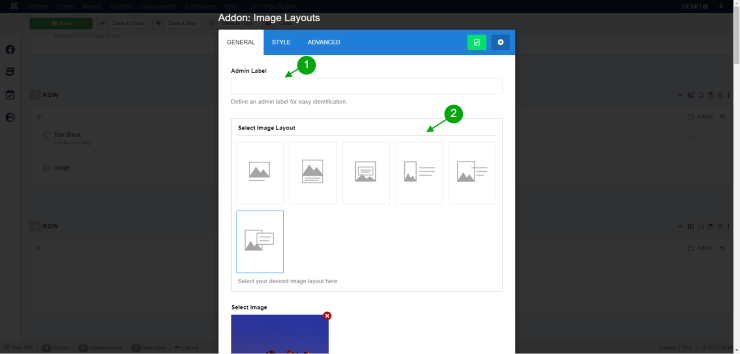
การเพิ่มส่วนเสริม Image layout โดยเลือกที่หมวด Media - ระบุชื่อของ Title แล้วเลือกรูปแบบ Layout ของรูปภาพ ตามลักษณะงานที่ต้องการ

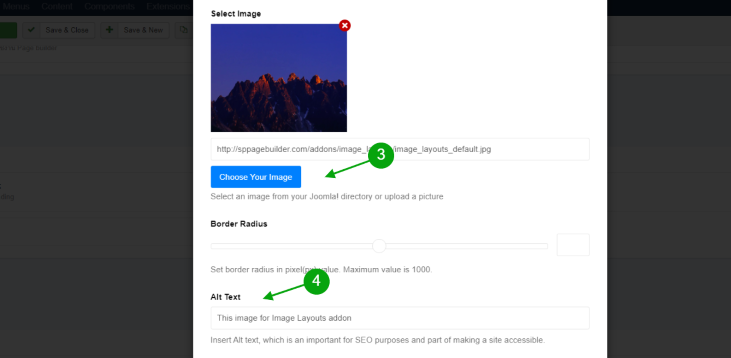
การกำหนด Image layout เพื่อตั้งค่าให้เหมาะกับการใช้งาน - สามารถที่จะอัปโหลดรูปภาพ และกำหนดชื่อ alt text สำหรับทำ SEO

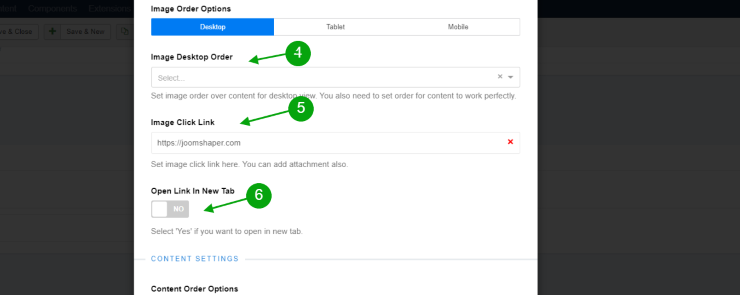
การกำหนด Image layout เพื่ออัปโหลดรูปภาพ และกำหนด SEO - สามารถ กำหนด ลิงค์เชื่อมบนรูปภาพ และ ตั้งค่าให้ขึ้น New tab เมื่อกดที่รูปภาพหรือไม่

สามารถตั้งค่าลำดับของรูป ลิงค์เชื่องโยง ได้ - ส่วนนี้จะเป็นส่วนที่กำหนด ขนาด ตำแหน่ง ของตัว Layout รูปภาพ

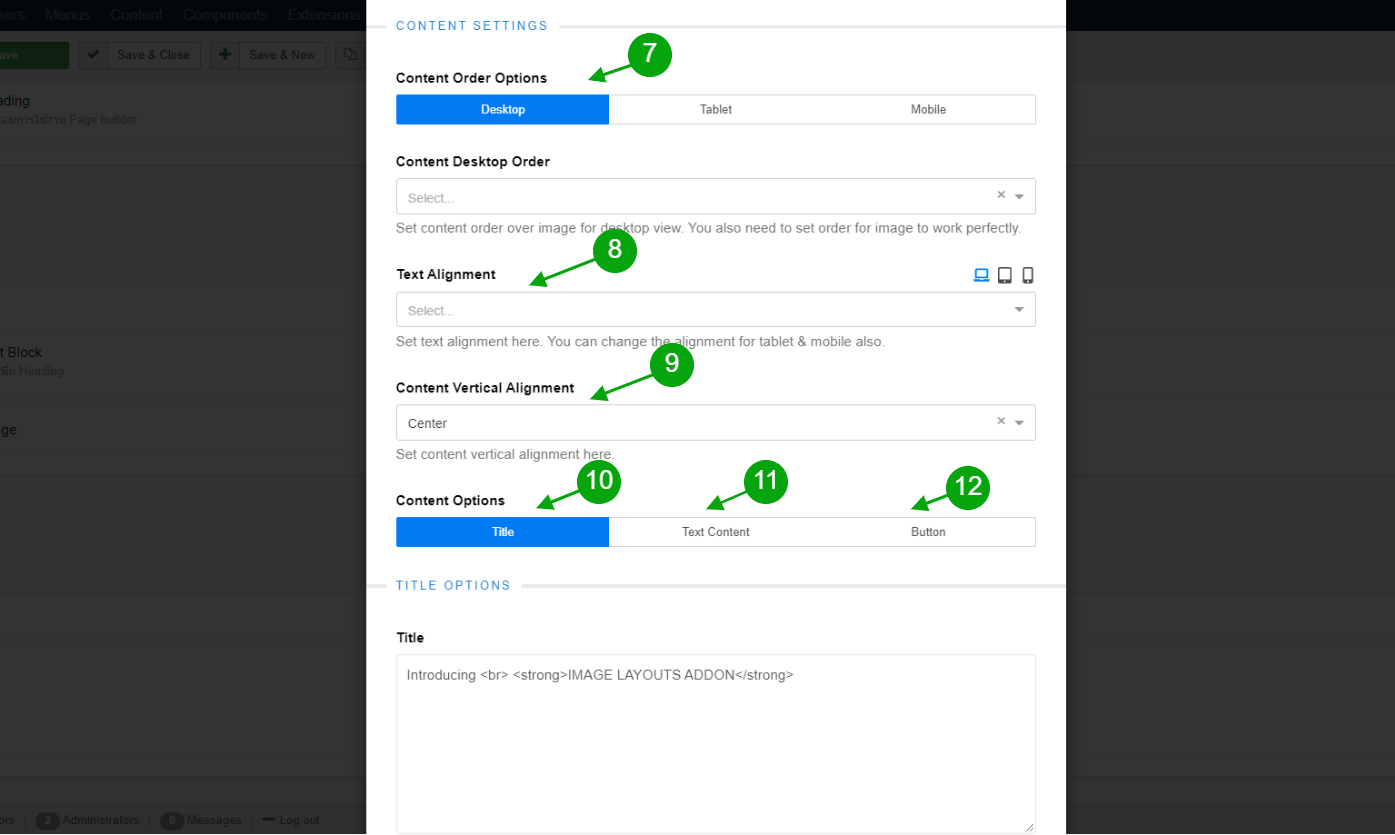
สามารถกำหนดและตั้งค่าของรูปแบบของ Image layout ได้ที่หัวข้อนี้
คำอธิบายรายละเอียดข้อมูลของการตั้งค่า Image layout
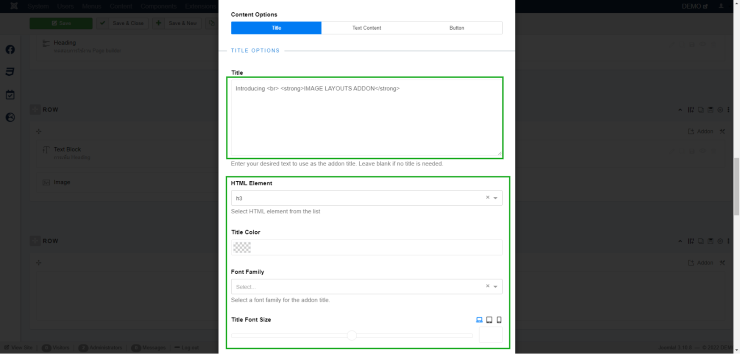
1.Admin label 2.Select image layout 3.Choose your image 4.Image desktop order 5.Image Click link 6. Open link in new tab 7. Content order option 8.Text Alignment 9.Content Vectical Alignment 10.Content options 11.Text content 12.Button - ส่วนของ Title เป็นกำหนดชื่อของของรูปภาพที่จะแสดงบนหน้าเว็บไซต์ สามารถปรับตำแหน่ง ขนาดรูปแบบฟอนด์ และสีของข้อความได้

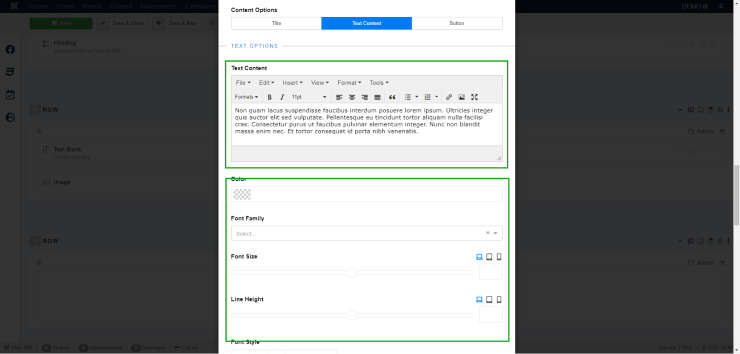
กำหนดส่วนที่ระบุชื่อและข้อความของรูปภาพที่แสดงบนหน้าเว็บ - Text content เป็นข้อความย่อที่จะปรากฏบน Layout สามารถกำหนดรูปแบบ ขนาด สีของข้อความได้

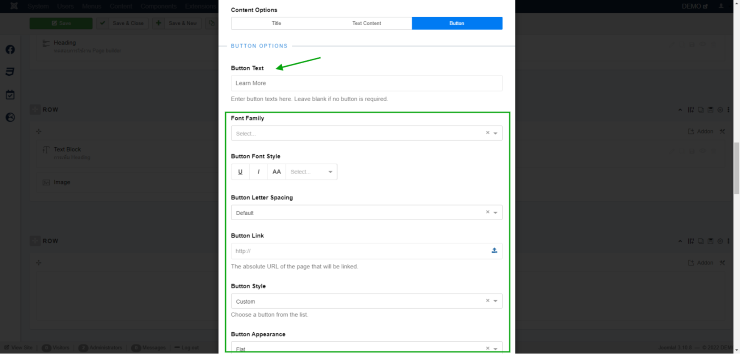
สามารถระบุข้อความที่จะให้แสดงบนหน้าเว็บ - Button ส่วนนี้จะเป็นปุ่มสำหรับใช้งาน สามารถเชื่อมโยงไปยังลิงค์ต่างๆ รวมถึงปรับขนาด สี พื้นหลังของตัวปุ่มได้

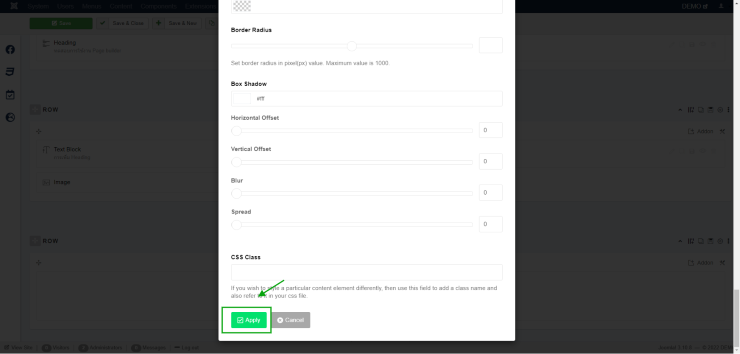
การตั้งค่าของ Button สามารถกำหนดสีและพื้นหลัง - หลังจากระบุข้อมูลรายละเอียดครบถ้วนแล้ว กด Apply เพื่อบันทึกข้อมูล

กดบันทึก Apply เพื่อบันทึกข้อมูลการตั้งค่า - เมื่อกด Preview บนหน้าเว็บไซต์จะแสดง Layout ตามที่กำหนดลักษณะดังนี้