การจัดหน้าเว็บไซต์ด้วย Template ตามแต่ละประเภท
บน SP Page Builder นั้นจะมีตัวเทมเพลตสำเร็จรูปมาให้โดยมีให้เลือกแบ่งไปแต่ละประเภทตามการใช้งาน ดังนี้
-
ภาคการท่องเที่ยว และไลฟ์สไตล์
-
การตลาด
-
ประวัติส่วนตัว
-
โปรไฟล์ทั่วไป
-
อาหารและเครื่องดื่ม
-
การศึกษา
-
สุขภาพ
สำหรับขั้นตอนการใช้งานมีดังนี้
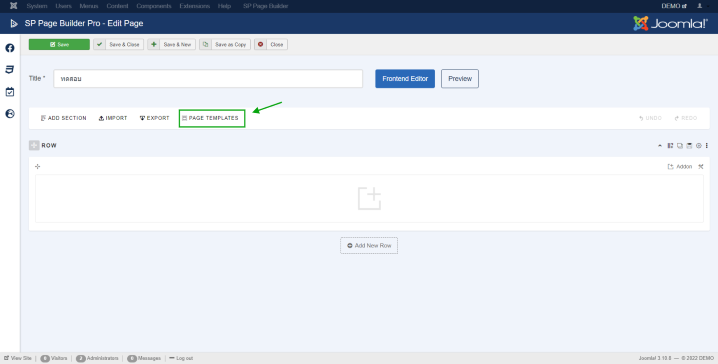
2.1 เลือก Page templates

เลือกใช้ Template สำเร็จรูปที่มีองค์ประกอบครบ เพียงแค่ลากใส่ และจัดวางได้อย่างง่าย
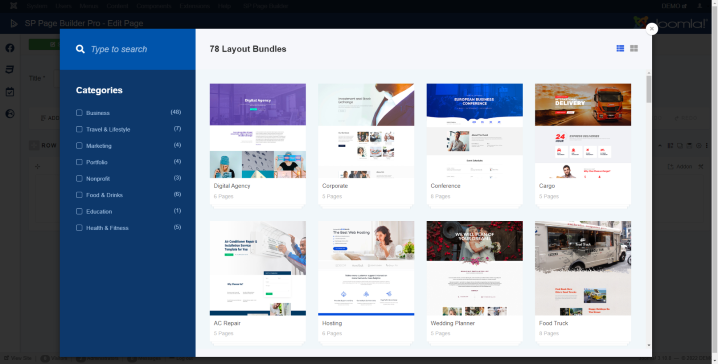
2.2 บนตัวเทมเพลตสำเร็จรูป จะมี Catagories ให้เลือกโดยแบ่งไปตามแต่ละหมวด

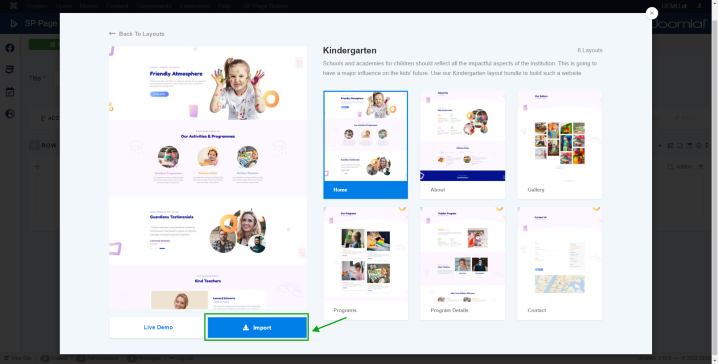
2.3 หลังจากที่เลือก เทมเพลต ที่ต้องการ กด Import เพื่อทำการนำเข้าข้อมูลไปยัง Page

2.4 เทมเพลตที่นำเข้ามา สามารถที่จะเข้าไปแก้ไข/เพิ่ม/ปรับย้าย แต่ละส่วนได้

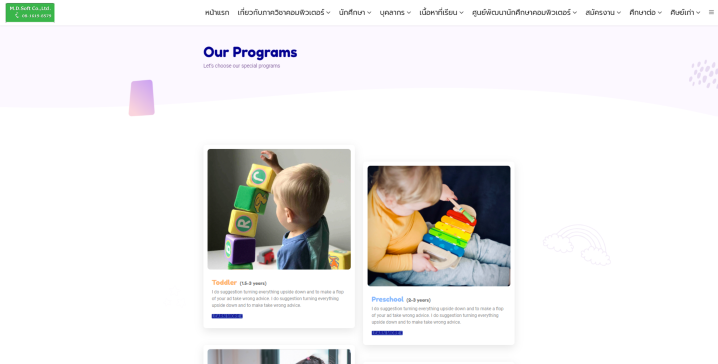
2.5 สามารถกด Preview เพื่อเข้าไปดูหน้าเว็บไซต์ตัวอย่าง

2.6 ตัวอย่างหน้าเว็บไซต์จาก Template ที่นำเข้ามา