หากเข้าไปหน้าเว็บไซต์หลายๆเว็บไซต์ คุณอาจจะเคยเห็น Alert หรือ Popup Massage ซึ่งจะแสดงเป็นข้อความแจ้งเตือนต่างๆขึ้นมาเป็นรูปแบบ popup การสร้าง Alert นี้จะช่วยให้ผู้เข้าชมเว็บไซต์สามารถมองเห็นข้อความนั้นได้ชัดมากขึ้น สะดุดตามากกว่าการใช้ text หรือข้อความธรรมดา โดยสามารถนำ Alert ไปใช้กับการแจ้งเตือนต่างๆได้ตามที่ต้องการ ไม่ว่าจะเป็นการแจ้งเตือนข่าวสารใหม่ๆ หรือข้อห้ามในการใช้งานหน้าเว็บของคุณเป็นต้น สำหรับในบทความนี้เราจะมาแนะนำวิธีการสร้าง Alert สำหรับทำ Popup แจ้งเตือนหน้าเว็บไซต์
ขั้นตอนการใช้งาน Alert สำหรับสร้าง Popup แจ้งเตือนหน้าเว็บไซต์
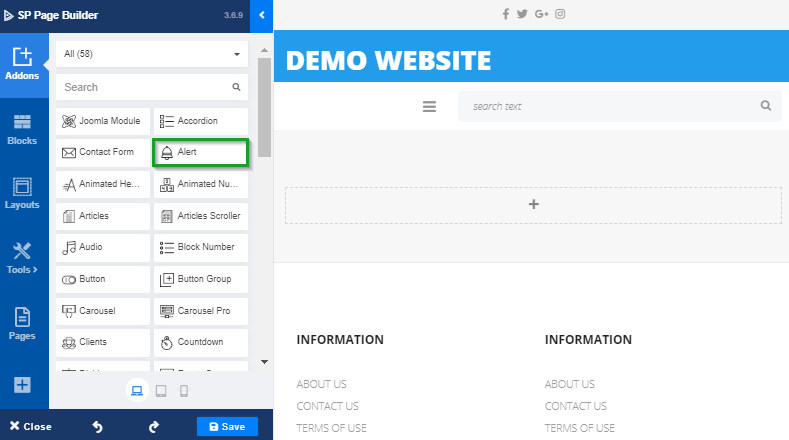
1. เลือกส่วนเสริม Alert จากนั้นทำการคลิ้กและลากมาวาง

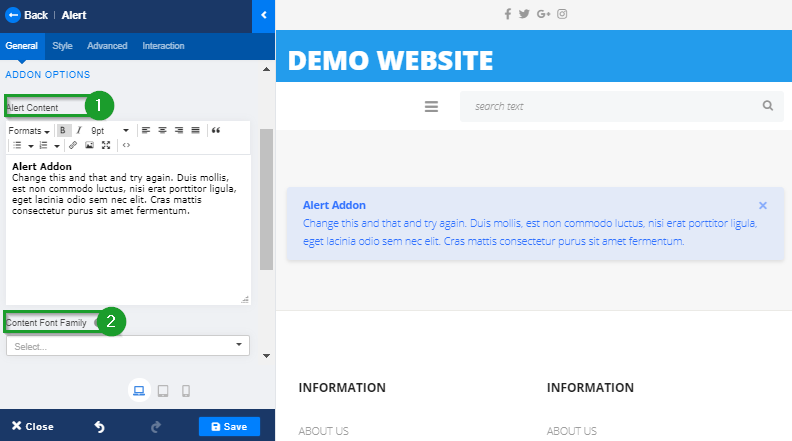
2. ทำการแก้ไขข้อความที่ต้องการให้แสดง (Alert Content) ได้ตามที่ต้องการ

- หมายเลข 1 Alert Content สำหรับกรอกข้อความที่ต้องการให้แจ้งเตือน
- หมายเลข 2 Content Font Family สามารถเลือกใช้งานฟ้อนต์ที่ต้องการได้
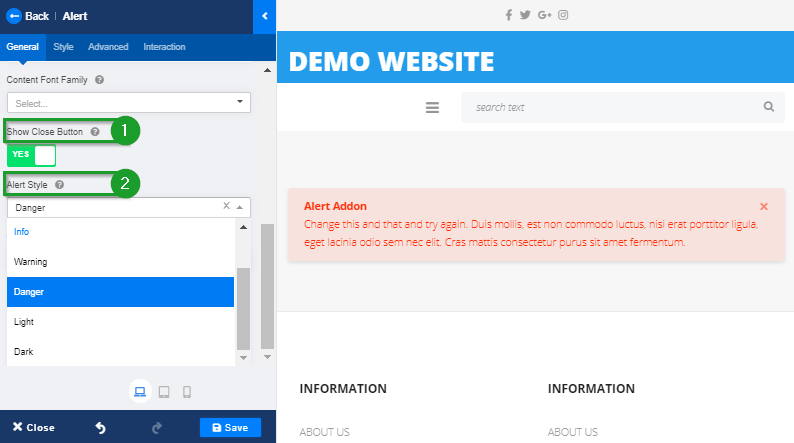
3. ตั้งค่ารูปแบบของ Alert และปุ่มสำหรับปิดแจ้งเตือน

- หมายเลข 1 Show close button สามารถตั้งค่าสถานะการใช้งานปุ่มปิดการแจ้งเตือนมุมขวาของ Alert ได้ตามที่ต้องการ
- หมายเลข 2 Alert Style ตั้งค่าประเภทของการแจ้งเตือนได้ว่าต้องการให้เป็นการแจ้งเตือนแบบไหน
4. ตัวอย่างหน้าเว็บ เมื่อทำการใส่ Alert เรียบร้อยแล้ว