การสร้างเว็บไซต์ให้น่าดึงดูดนั้น ควรใส่ลูกเล่นต่างๆไว้ในเว็บไซต์หลายๆแบบ สำหรับลูกเล่นหรือส่วนเสริมที่เราจะมาแนะนำในบทความนี้จะเป็นส่วนเสริม Audio หรือการใส่ Sound ประกอบ เสียงเพลงประกอบให้กับเว็บไซต์ของเรานั่นเอง การใส่เสียงเพลงหน้าเว็บไซต์จะช่วยให้ผู้เข้าชมรู้สึกไม่น่าเบื่อจนเกินไป โดยเราสามารถเลือกใส่เพลง ให้เข้ากับเว็บไซต์ของเราได้ตามที่เราต้องการ สำหรับบทความนี้เราจะมาแนะนำวิธีการใช้งานส่วนเสริม Audio
ขั้นตอนการใช้งาน Audio สำหรับใส่เสียงเพลงหน้าเว็บไซต์
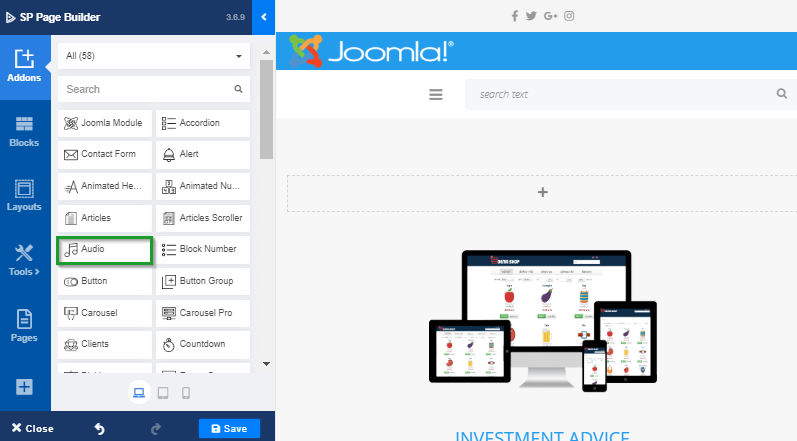
1. เลือกส่วนเสริม Audio จากนั้นทำการคลิ้กและลากมาวาง

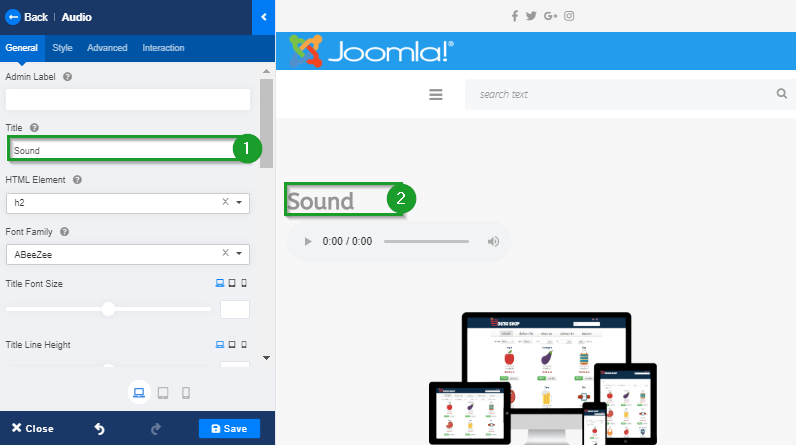
2. ทำการแก้ไขชื่อเสียงได้ตามที่ต้องการ (หากไม่ต้องการแสดงชื่อสามารถเว้นไว้ได้)

- หมายเลข 1 Title สำหรับกรอกชื่อเสียง
- หมายเลข 2 แสดงชื่อเสียงที่กรอก
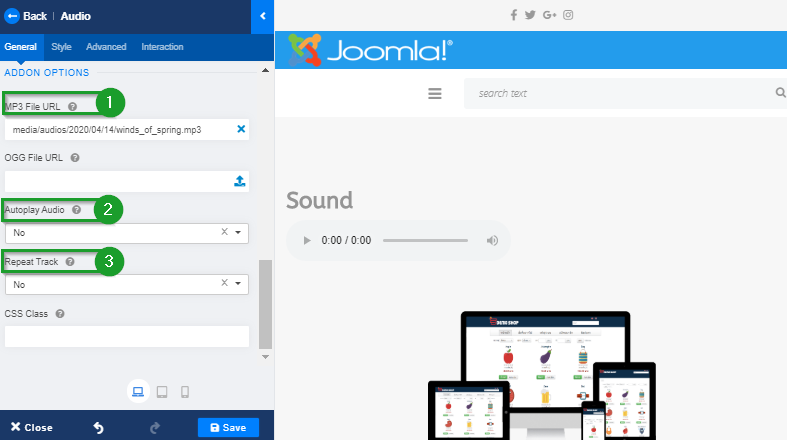
3. ทำการอัพโหลดไฟล์เสียง

- หมายเลข 1 สำหรับอัพโหลดไฟล์ (แนะนำให้ใช้ MP3 เนื่องจากรองรับทุก Browser)
- หมายเลข 2 Autoplay Audio ตั้งค่าให้เล่นเพลงทันทีเมื่อเปิดหน้าเว็บไซต์
- หมายเลข 3 Repeat Track ตั้งค่าให้เล่นเพลงซ้ำ
4. ตัวอย่างหน้าเว็บ เมื่อทำการใส่เสียงเรียบร้อยแล้ว