การใช้งาน Animate Heading
Animate Heading เป็นส่วนเสริมที่ใช้สำหรับสร้างข้อความแบบอนิเมชั่น ซึ่งจะใช้สำหรับการสร้างข้อความส่วนหัวเรื่องของเว็บไซต์ อาจจะนำไปใช้สำหรับสร้างชื่อร้านค้า หรือข้อความที่สำคัญที่อยากให้คนอ่านสนใจ เป็นการเพิ่มลูกเล่นให้กับข้อความมากขึ้น ซึ่งขั้นตอนการใช้งานส่วนเสริม Animate Heading นั้นมีดังนี้
ขั้นตอนการใช้งาน Animate Heading
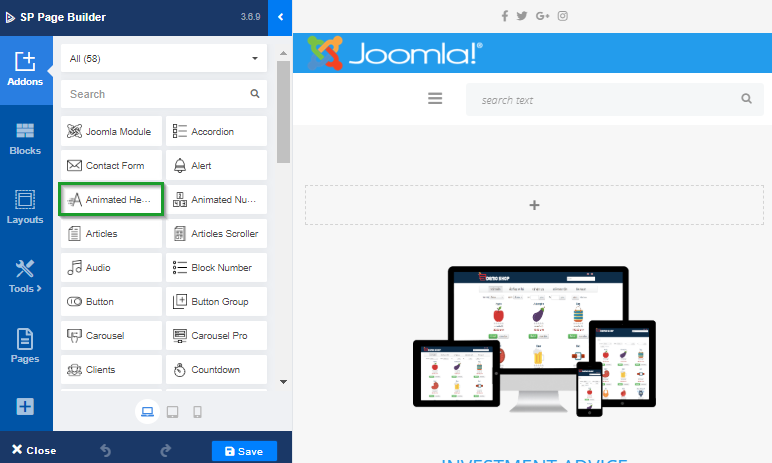
1. เลือกส่วนเสริม Animate Heading จากนั้นทำการคลิ้กและลากมาวาง

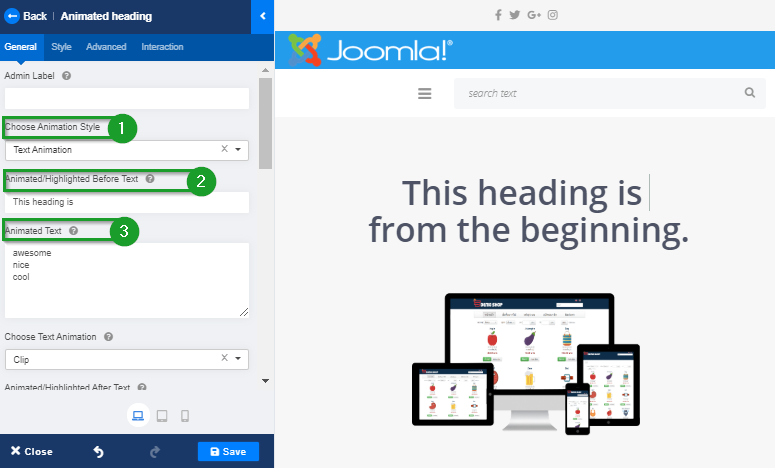
2. จากนั้นทำการแก้ไขข้อความตามที่ต้องการ

- หมายเลข 1 เลือกประเภทของ Animation
- หมายเลข 2 ข้อความที่อยู่หน้า Animate text
- หมายเลข 3 ข้อความที่เป็น Animation
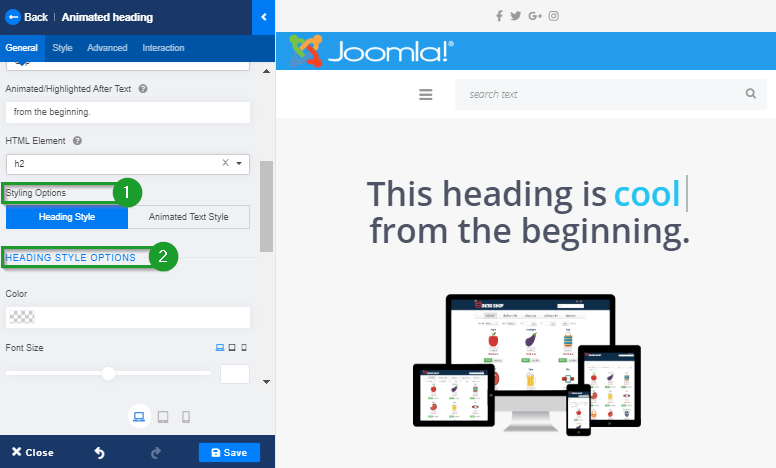
3. แก้ไขรายละเอียดฟร้อน

- หมายเลข 1 เลือกประเภทข้อความที่ต้องการแก้ไข
- หมายเลข 2 ส่วนสำหรับแก้ไขรายละเอียดฟร้อน ไม่ว่าจะเป็น สีฟร้อน, ขนาดฟร้อน และเส้นขอบของฟร้อน
4. ภาพตัวอย่างหน้าเว็บเมื่อทำการแก้ไขรายละเอียดเรียบร้อยแล้ว